Настройка анимации
Конструктор предлагает два типа анимации:
- Базовая анимация: стандартные эффекты. Например, закрепление, параллакс или плавное появление блока на странице.
- Пошаговая анимация: пошаговое изменение состояния элемента для создания уникального поведения.
Стандартную анимацию можно выбрать в настройках блока, например, чтобы фотографии плавно появлялись из за кадра при прокрутке, или текст фиксировался на странице.
Пошаговая анимация задается только в редакторе Zero Block. Его можно применить к любому элементу интерфейса. В настройках есть раздел «Анимация пошагово». Чтобы начать добавлять шаги, нажмите «Добавить».
Сначала необходимо выбрать условия для запуска анимации. Всего их пять:
- Элемент на экране: Запускается при отображении элемента.
- Блок на экране: Запускается при отображении блока.
- При прокрутке: анимация работает только при прокрутке.
- При наведении: запуск при наведении.
- По клику: запускает анимацию по клику.
В автозагрузке также есть три дополнительных параметра:
- Запуск триггера — привяжите анимацию к области, когда она появится, будет запущено условие (верхняя, средняя или нижняя часть окна).
- Смещение триггера: смещение начала анимации относительно триггера.
- Петля: циклическое воспроизведение.
Чтобы увидеть, как это работает, используйте кнопки «Воспроизвести элемент» и «Воспроизвести все». В первом случае воспроизводится анимация выбранного элемента, во втором — поведение всех элементов, находящихся на экране. Но прежде чем запускать превью, нужно настроить шаги, то есть показать дизайнеру все этапы анимации.
Шаги добавляются кнопкой «Добавить шаг». Далее вам нужно изменить состояние элемента. Всего 7 объектов:
- Длительность — продолжительность анимации. Если Цикл включен, анимация перезапускается после ее окончания.
- Переместить: расположение элемента. Вы можете установить для него определенные значения или просто переместить элемент с помощью мыши.
- Масштаб — размер.
- Непрозрачность — прозрачность.
- Rotate — поворот элемента.
- Замедление — Выбор эффекта воспроизведения: Линейный — Линейный, Интенсивность — Замедление в начале, Затухание — Замедление перед концом, Интенсивность — Замедление в начале и перед концом, BounceFin — Небольшой толчок перед началом анимации.
- Задержка: задержка перед воспроизведением.
Совет: Если вы не хотите, чтобы элемент отображался на экране сначала, задайте для него нулевой тон со 100% прозрачностью.
По сути, анимация — это добавление шагов с измененными свойствами элемента. Например, на первом шаге он находится в левом верхнем углу блока, а на втором шаге — в правом нижнем углу. Продолжительность анимации 2 секунды. Это означает, что ваш элемент при срабатывании условия будет перетаскиваться из одного угла блока в другой в течение 2 секунд. Это пример примитивной анимации. Фактически, вы можете создавать потрясающие эффекты в Zero Block.
В одном из последних обновлений Tilda добавлена поддержка пошаговой анимации на мобильных устройствах. Сначала анимация настраивается для рабочего стола, затем ее можно оптимизировать для небольших экранов. Благодаря этому ваш сайт на любом устройстве останется интерактивным и привлекательным для посетителей.
Хлебные крошки
Хлебные крошки — это цепочка навигации, которая отображает путь от главной страницы до текущей. Помимо удобства навигации, хлебные крошки помогают пользователю лучше ориентироваться на сайте, а улучшение поведенческих факторов и правильная перелинковка влекут за собой более качественное ранжирование страниц сайта в поисковых системах.Хлебные крошки размещаются на сайтах со сложной структурой и большой вложенностью разделов. Например, если на вашем сайте только разделы верхнего уровня и к каждому разделу можно перейти из основного меню, то в этом случае хлебные крошки размещать нет необходимости, так как весь путь будет состоять из двух шагов «Главная / Раздел». А вот если разделы имеют подразделы «Главная / Раздел / Подраздел», то в этом случае желательно разместить хлебные крошки. При этом на главной странице хлебные крошки размещать не нужно.В Тильде для создания хлебных крошек есть соответствующий базовый блок ME605. Однако, их также можно сделать и в Zero Block, главное, сохранить их узнаваемость, чтобы пользователь понимал назначение этих ссылок. Не забывайте, что текущая страница в хлебных крошках не должна ссылаться сама на себя, проще говоря ее не нужно делать ссылкой.Пример хлебных крошек для этой страницы:Главная / Блог / SEO для сайта на Тильде. Полный гайдА еще хлебные крошки могут отображаться в результатах поисковой выдачи, что делает снипет более информативным, но для этого нужно добавлять на страницу соответствующую микроразметку, подробнее об этом developers.google.com.
Как установить запрет на индексацию сайта
Запрет рекомендуется устанавливать перед тем, как создавать ресурс. Порядок действий:
- Зайти в созданные сайты.
- Нажать на три вертикальные точки в карточке.
- В главном меню выбрать вкладку SEO.
- Прокрутить перечень вниз до пункта «Запрет индексации».
- Отметить чекбокс «Запретить индексировать этот сайт».
Ограничение можно установить через вставку HTML-кода:
Как только ресурс будет готов к публикации, необходимо снять запрет на индексирование в настройках или вновь отредактировать HTML-код.
Рекомендация по запрету на индексацию применима на этапе разработки, так как позволяет исключить из поисковой выдачи технически неготовый ресурс, где еще отсутствуют мета-данные, аналитика, не подключены сертификаты безопасного соединения и не настроено отображение страниц для разных устройств.
Главные особенности SEO-оптимизации сайта, созданного в «Тильде»
Чтобы вывести сайт в ТОП поисковой выдачи необходимо провести SEO-оптимизацию ресурса. «Тильда» предлагает пользователям быстрый аудит с помощью встроенного функционала — «SEO-рекомендации». Данный элемент представляет собой чек-лист, по которому можно посмотреть, какие ссылки индексируются или, наоборот, закрыты для поискового робота. Дополнительно через него можно посмотреть наличие или отсутствие тегов, тайтла, дискрипшена и другие ошибки. Чтобы использовать этот инструмент, необходимо:
- Открыть вкладку «Мои сайты».
- В правом углу карточки ресурса нажать на три вертикальные точки.
- Выбрать в контекстном меню раздел SEO.
- В меню кликнуть по вкладке «SEO-рекомендации».
Отобразится таблица, где появятся рекомендации, требующие участия пользователя.
Что еще нужно сделать для оптимизации ресурса на «Тильде»:
- Добавить ресурс в поисковик через сервисы «Вебмастер» и Google Search Console.
- Подключить аналитические системы для мониторинга поведенческого фактора «Яндекс Метрика» и Google Analytics.
- Подключить SSL-сертификат для безопасного соединения.
- Создать страницу с кодом 404 при переходе на несуществующую страницу (один из поведенческих факторов, который позволяет задержать пользователя на ресурсе). На ней рекомендуется размещать кнопку «На главную».
Интерфейс Тильды подходит для пользователей, которые не имеют больших навыков в создании интернет-проектов и SEO, поэтому необходимый функционал для этого доступен по умолчанию.
Преимущества конструктора Tilda

Готовые шаблоны
Пользователь может выбирать из большого количества готовых блоков, из которых может составить страницу по своим вкусам и предпочтениям, даже с учетом фирменного стиля компании, если это необходимо. Но ценность работы с блоками не только в простоте. Блоки в Тильде создаются с учетом особенностей визуального восприятия пользователей
Это важно, потому что, если заниматься дизайном самостоятельно, без должных навыков, можно запросто потерпеть неудачу. Часто бывает так, что посетитель уходит со страницы, потому что ему противно неудачное визуальное оформление, или просто не понимает, что где
Разработчики Тильды учли особенности человеческого мышления, что позволит вам избежать большого количества быстрых сбоев.
Zero Block – если хочется креатива
Однако если вы обладаете развитым чувством вкуса и стиля, точно знаете, что привлекает пользователей, то Zero Block к вашим услугам. Это пустой шаблон, где вы можете создать любой дизайн самостоятельно, используя минимальные навыки или помощь программиста. Нулевой блок можно оформить на свое усмотрение, в него можно добавить любой текст, отдельные изображения или коллажи, анимированные изображения и т.д. 
Тексты
Тексты — важная основа для SEO, так как именно на основе семантики и строится весь поиск. Пользователь вводит запрос, а поисковики показывают результаты, которые релевантны поисковому запросу. Это значит, что ваш текст должен отвечать поисковому запросу. Раньше было достаточно совпадений по ключевым словам, однако сейчас Яндекс и Google умеют анализировать контекст, и бездумно размещать большие бессмысленные тексты с огромным содержанием ключевых слов просто бесполезно, так вы не добьетесь никакого результата да и пользователей такой сайт будет скорее отпугивать, ведь читать большой объем текста ради крупицы полезной информации никто не захочет. Вот несколько рекомендаций для хорошего текста:Уникальность.Если тексты на сайте скопированы с других ресурсов, даже с изменениями, то это будет являться негативным фактором. Более того, сейчас поисковые роботы научились определять тексты, сгенерированные нейросетями, и отдают приоритет сайтам с уникальными текстами, написанными живыми людьми (копирайтеры выдохнули).Качество.Не пишите много бессмысленного текста. И дело не только в SEO, но и в том, что большие объемы текста отпугивают пользователей, так как прочтение таких текстов требует много времени, а в этом случае у пользователя должна быть достаточная мотивация для его прочтения. Пишите емко, но коротко, а если это невозможно, то такие тексты можно вынести на отдельные страницы сайта, посвященные именно этой тематике. Так и сайт будет удобнее и для SEO лучше, когда у вас больше уникальных страниц.Удобство.Тексты на сайте должны быть удобными для прочтения. Используйте максимально контрастные цвета, чтобы в любых условиях текст читался хорошо. Размер шрифта так же должен быть достаточно крупным, чтобы его удобно было читать (не меньше 14 пикселей), особенно для мобильных устройств, иначе поисковики могут признать ваш сайт плохо адаптированным для мобильных устройств и, как следствие, понизить в результатах поисковой выдачи.Структура.Разбивайте текст на абзацы, отделяйте абзацы отступами. Разделяйте текст по смыслам, добавьте подзаголовки и используйте другие приемы, чтобы текст не выглядел как простыня и пользователь мог легко ориентироваться в нем
Также не забывайте и про общую текстовую структуру на странице, используйте визуальную иерархию заголовков, врезки, фактоиды и другие приемы, чтобы сделать текст не только привлекательнее, но и читабельнее.Грамотность.Уделяйте внимание грамотности текста, это важно не столько для SEO, сколько для репутации и доверия со стороны пользователей
Особенности SEO на Tilda: возможности и ограничения платформы
Адаптивный дизайн
Куда зайти: После входа в ваш аккаунт на Tilda, перейдите в “Мои веб-сайты” и выберите нужный проект.

Что делать: При выборе шаблона обратите внимание на иконку адаптивности (обычно выглядит как смартфон рядом с монитором). Это гарантирует, что шаблон автоматически подстроится под разные типы экранов

Зачем это нужно: Адаптивный дизайн не только улучшает пользовательский опыт но и является одним из факторов ранжирования в Google и Яндекс.
Гибкость в настройке мета-тегов
Куда зайти: В панели управления вашего проекта на Tilda найдите раздел “SEO и настройки сайта”.

- Что делать: Здесь вы можете задать мета-заголовки (Title), мета-описания (Description), и ключевые слова (Keywords) для каждой из ваших страниц.
- Зачем это нужно: Правильно настроенные мета-теги улучшают видимость вашего сайта в поисковых системах и делают его более привлекательным для пользователей.
Интеграция с аналитическими сервисами
Куда зайти: Вернитесь в “SEO и настройки сайта”, и прокрутите вниз до раздела “Аналитика”.

- Что делать: Здесь можно подключить различные аналитические инструменты, такие как Google Analytics, Яндекс.Метрика и другие. Обычно это делается путем вставки специального кода в соответствующее поле.
- Зачем это нужно: Сбор и анализ данных о трафике, поведении пользователей и конверсиях — ключевой этап в оптимизации сайта. Это позволяет вам понять, какие элементы сайта нуждаются в доработке и как эффективно вы распределяете ресурсы.
Улучшение пользовательского опыта (UX)
- Куда зайти: Начните с основного рабочего стола вашего проекта на Tilda и перейдите в раздел “Страницы и блоки”.

Что делать: Здесь вы можете выбирать, добавлять и настраивать отдельные блоки содержимого
Пользуйтесь блоками с удобной навигацией, четкими заголовками и адекватным размещением кнопок действия (call-to-action).
Зачем это нужно: Удобный и интуитивно понятный интерфейс помогает удерживать внимание пользователя, что положительно влияет на показатели сайта и его ранжирование. Помимо этого, хороший UX может улучшить конверсию и уменьшить отказы.
Оптимизация контента
Куда зайти: Вернитесь на рабочий стол вашего проекта и выберите страницу, которую вы хотите оптимизировать. Перейдите в редактор страницы.

- Что делать: Здесь можно работать над текстами, изображениями и другими элементами контента. Постарайтесь использовать ключевые слова органично, создать информативные и привлекательные заголовки, а также оптимизировать изображения для веба.
- Зачем это нужно: Качественный контент — это не только “приманка” для посетителей, но и один из факторов, которые учитываются поисковыми системами при ранжировании. Оптимизированный контент может значительно улучшить позиции вашего сайта в поисковой выдаче.
Разбиваем разработку одностраничного сайта на тильде на этапы
Срок — 3-5 дней
Адаптивная верстка
Узнать больше Напишем портрет вашего потенциального покупателя на 1-2 сегмента Проанализируем до 20 прямых конкурентов в поисковой и рекламной выдаче по 30 параметрам Подготовим и проведем индивидуальную сводку из 40-60 вопросов по продукт и компания Подготовим прототип текста будущего сайта: структура, тексты, конверсионный слой (анкета, лид-магнит) Нарисуем уникальный элегантный дизайн: разработаем уникальные иллюстрации, иконки, анимацию Адаптируем сайт в Тильда к современным устройствам, услуги подключения, домен и сертификат SSL
Тарифные планы Tilda
Владельцам аккаунтов доступны 3 тарифных плана: Бесплатный, Персональный и Бизнес.
Free
Free — бесплатно, активируется автоматически после регистрации аккаунта. Может вполне подойдет для создания сайта, но очень простого. Такая плата позволяет использовать Zero-Block, но у вас нет возможности подключить собственное доменное имя, SSL-сертификат, анализ сайта и многое другое. Бесплатный курс — отличный способ понять работу строителя.
Ограничения скорости: максимальное количество проектов — 1, количество страниц для каждого проекта — 50, количество загружаемых файлов — 50 МБ.
Personal
Персональный — это стандартная плата, которая дает вам доступ ко всем функциям Тильды: полная коллекция блоков, подключение вашего домена, коллекция бесплатных иконок и многое другое. Вы можете ознакомиться с полным набором функций здесь.
Ограничения скорости: максимальное количество проектов — 1, количество страниц для каждого проекта — 500, количество загружаемых файлов — 1 Гб.
Стоимость тарифа: 750 руб/мес + домен в подарок.
Business
Бизнес — это профессиональный тариф, который предназначен для размещения нескольких сайтов. Позволяет создавать 5 и более сайтов на один аккаунт; у каждого есть определенное количество страниц, свой домен и т.д.
Тарифный план также имеет разновидности – это Бизнес 10, 15, 20 и 30. Цифра обозначает количество сайтов. Например, в тарифе Бизнес 15 разрешено создавать до 15 сайтов.
Еще одним отличием от предыдущих ставок является возможность экспорта исходного кода. Благодаря этому вы можете создать сайт на Тильде и перенести его на свой хостинг. Подходит для тех, кто хочет отредактировать HTML-код и разместить его на другом хостинге.
Ограничения по скорости: максимальное количество проектов от 5 до 30, количество страниц для каждого проекта 500, количество загружаемых файлов 1 Гб.
Стоимость тарифа: от 1250 руб/мес + домен в подарок.
Внутренняя оптимизация
Были выполнены следующие действия:
Первое — заголовки
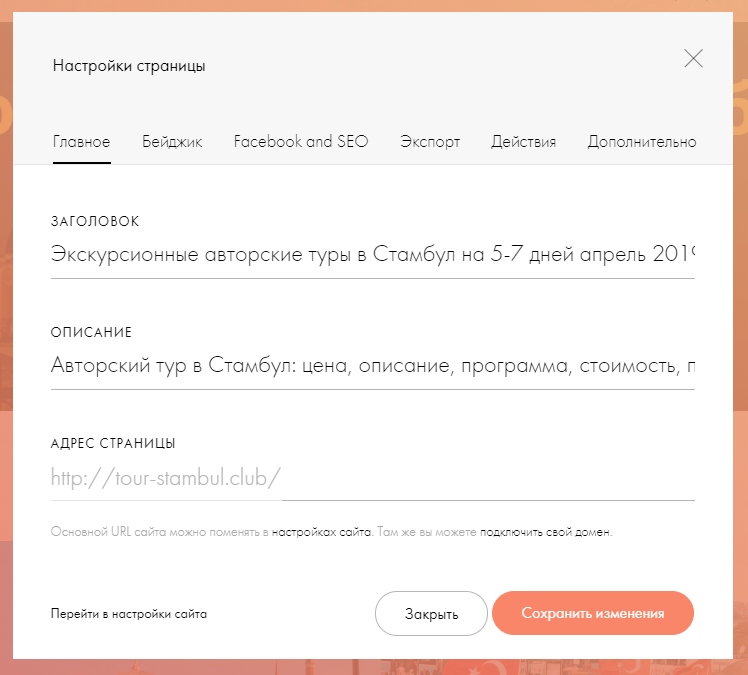
В настройках сайта прописаны Title/Заголовок и description/описание, содержащие основную ключевую фразу.

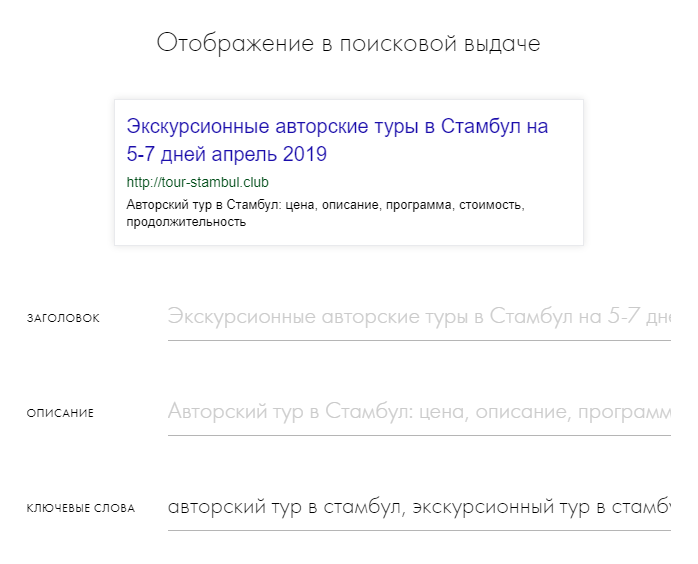
Эти же данные можно скорректировать и добавить ключевые слова в закладке «Facebook and SEO». Удобно, что видно как будет отображаться сайт в выдаче. У меня он отображается честно, но не очень кликабельно, поэтому можете изменить заголовок на более привлекательный вид, сохраняя присутствие ключевой фразы

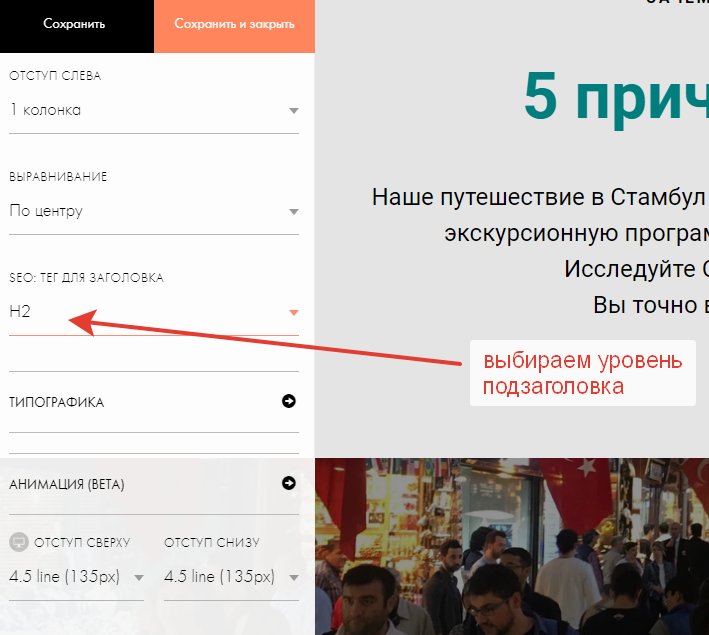
Второе. Заданы seo-теги (подзаголовки)
Поисковики любят структурированные страницы с заголовками-подзаголовками, цитатами, иллюстрациями и видео. Поэтому каждобу заголовку задаем соответствующий уровень.
В HTML коде заголовки обозначаются буквой «h» — поэтому на вашей странице прописывает подзаголовки согласно структуре

Третье — поведенческие факторы
Это уже сложнее задать технически, но вы можете написать интересные тексты и добавить больше картинок, которые хочется разглядывать. Отследить как ведет себя пользователь на сайте, что читает, что смотрит, а что пропускает — можно в вебвизоре в метрике, по поведению пользователя можно изменить некоторые неинтересные большинству блоки. А вообще пишите нескучные тексты и будет вам счастье. ( У меня, кстати, тексты не очень получаются)
Важно в текстах использовать в разном виде, с синонимами и дополнениями ваши ключевые слова, например у меня это
- тур в Стамбул
- поездка в Стамбул
- путешествие в Стамбул
- прогулка по Стамбулу
- и т.д.
Четвертое — оптимизируем картинки
Во-первых, их облегчаем, снижаем вес, чтобы быстрее грузились, У меня личные фото с зеркалки весят по 6-9 мегабайт, приходится их уменьшать. Программ много — воспользуйтесь чем вам удобнее. Или закажите специалисту. Всякие мелкие работы можно заказать на сайте кворк.ру
Во-вторых, прописываем к каждому фото тег ALT — это такое описание картинки для поисковиков. Делается в закладке «контент».
Что писать? — Что-то типа «Фото 7 — прогулка по Султанахмет в авторском туре в Стамбул»
Пятое — загружен фавикон
Не знаю насколько это повлияло на выдачу, но на внешнее впечатление, когда вместо безликого значка тильды появляется свой оригинальный значок

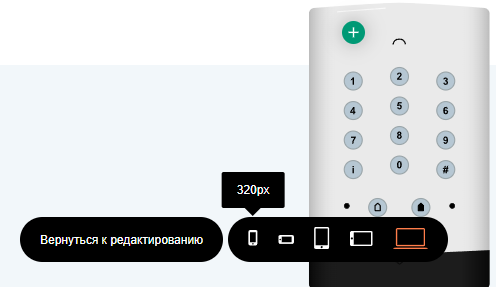
Кстати он должен будет появляться и в выдаче рядом с названием сайта, и влиять на кликабельность, но у меня пока не проявился (смотрите скрин в самом начале статьи)
Шестое — протоколы https
Мнения расходятся, но для одностраничника, которые собирает данные с пользователей важно иметь безопасный протокол. Меняется в настройках сайта, просто получите бесплатный сертификат
Вроде как сайты с HTTPS должны ранжироваться выше. Хотя по мне так разницы никакой.

Седьмое — проверьте seo-рекомендации Тильды
Снова идем в настройки — seo и выбираем посмотреть рекомендации, самые грубые ошибки сервис укажет сам.

Вот после выполнения шагов по внутренней оптимизации можно переходить к внешнему продвижению. И если внутреннюю оптимизацию вы можете сделать максимально самостоятельно и бесплатно, то с внешним продвижением нужно планировать вложить некоторую сумму денег (разумных).
Если сайт понятен и полезен для пользователя, то он сам себя со временем вытянет на первые места в выдаче, но если там много конкурентов (например в йога-турах), то стоит предпринять и внешние меры.
Основные SEO-настройки сайта, сделанного на Тильда
Основные настройки SEO для TILDA находятся в настройках сайта. Как попасть в этот раздел я показал на самом первом скриншоте в этой статье.
Теперь давайте разберём, какие именно настройки включает модуль «SEO» для сайта:
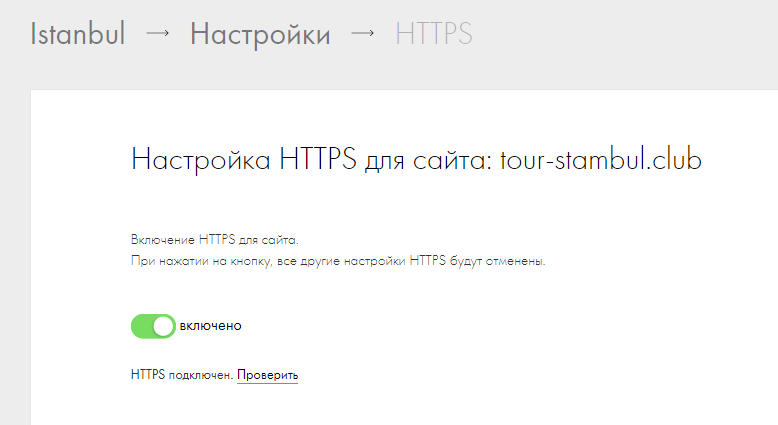
НАСТРОЙКА HTTPS
Вы можете настроить HTTPS для своего сайта. По моим наблюдениям, HTTPS очень любит Google, думаю в скором времени в Топе будут только сайты с HTTPS. Однако SSL — сертификат удовольствие не дешёвое, минимум примерно 2000 рублей в год (и такой вариант еще надо поискать). Поэтому решайте сами, нужен сам SSL-сертификат в данный момент времени. Если вы не принимаете платежи на сайте, то его наличие не обязательно.
SEO-РЕКОМЕНДАЦИИ
Про этот раздел я написал в самом начале, не буду останавливаться.
GOOGLE SEARCH CONSOLE
Тут вы можете привязать сайт к GOOGLE SEARCH CONSOLE, рекомендую это сделать, так вы будете вкурсе как GOOGLE относится к вашему сайту и по каким ключевым словам сайт ранжируется в GOOGLE.
ЯНДЕКС ВЕБМАСТЕР
Привязка сайта в Я.Вебмастеру. Это нужно обязательно сделать, если вы хотите чтобы сайт продвигался в ру-нете.
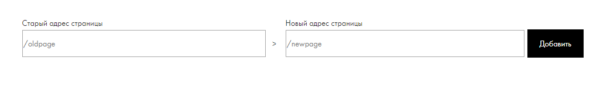
РЕДИРЕКТЫ СТРАНИЦ (CODE 301)
Очень удобный функционал, которого не хватает другим движкам. Респект Тильде за него. Этот сервис позволяет прописывать 301-переадресацию в случае, если адрес страницы изменился:
 Настройка 301 редиректов в Тильде
Настройка 301 редиректов в Тильде
РЕДИРЕКТЫ ДЛЯ WWW, HTTPS
Опять же, респект за эту функцию. На других движках приходится лезть в файл .htacces чтобы прописать все редиректы с www и с htps в коде. На Тильде это делается через админку
РЕДАКТИРОВАНИЕ ИКОНОК (FAVICONS)
Раздел позволяет загружать файл FAVICON, который используется поисковиками в снипете выдачи и браузерами.
ЗАПРЕТ ИНДЕКСАЦИИ
Если вы не хотите показывать сайт поисковикам, допустим, если он еще не готов, то можете закрыть его в это разделе.
ОПРЕДЕЛЕНИЕ ОСНОВНОГО АДРЕСА САЙТА В МЕТА-ФАЙЛАХ
Позволяет без влезания в код указать в адресе сайта WWW и HTTPS, если это нужно.
Ну вот пожалуй и всё, что нужно знать о seo-настройках TILDA. Остались вопросы? Задавайте!
Успехов в продвижении!
Базовые настройки конструктора
Для начала нужно зарегистрироваться на платформе, открыть раздел с комиссиями и подключить нужную. Новые пользователи также могут выбрать бесплатный пробный период.
Перейдите в раздел «Мои сайты», добавьте новый ресурс и его название. В разделе «Настройки сайта» нужно указать описание и выбрать субдомен.
В разделах «Аналитика» и «SEO» сайт можно подключить к «Яндекс.Метрике» и Google Analytics, а также добавить контейнер Google Tag Manager. Если сайт создается впервые, можно подключить сервисы напрямую.

Счетчики могут быть подключены двумя способами. Первый предполагает, что вам необходимо зарегистрировать ресурс в системе анализа и скопировать идентификационный номер счетчика. Его необходимо вставить в поле «Яндекс.Метрика» в настройках сайта «Аналитика и SEO» в панели дизайнера.
Другой способ — открыть раздел «Анализ» и нажать кнопку «Подключить». Следующим шагом будет принятие запроса от приложения tilde.cc на доступ к Google Analytics. Сделайте выбор счетчика и сохраните изменения. Если на сайте есть страницы, их нужно переопубликовать.
Вам необходимо перейти в раздел подключения сайта к таким сервисам, как Search Console и Яндекс.Вебмастер. Рядом с названием соответствующего ресурса нажмите кнопку «Подключиться» и примите запрос на доступ к профилю от приложения tilda.cc. Далее необходимо нажать кнопку «Зарегистрировать сайт». Произойдет автоматическая регистрация, после чего в панели вы увидите статус «Домен подтвержден». После этого нужно воспользоваться предложением системы добавить карту сайта в Search Console.
Описанной базовой настройки будет достаточно, чтобы приступить к созданию страниц. Вернуться к дополнениям стоит, когда будут готовы основные разделы сайта.

Источники
- https://MediaContext.pro/prodvizhenie-sayta-na-tilde
- https://internet-akademia.ru/press/kak-sozdat-sait-na-tilde/
- https://vc.ru/marketing/167564-sozdaem-poshagovyy-lending-na-tilda-cherez-peremennye-instrukciya
- https://timeweb.com/ru/community/articles/kak-polzovatsya-tilda
- https://kakzarabativat.ru/sajt-dlya-biznesa/kak-sozdat-sajt-na-tilde/
- https://naje-s.ru/uslugi/lending-na-tilda
- https://uguide.ru/kak-sozdat-sajt-na-tilda
- https://skillbox.ru/media/design/osvaivaem_konstruktor_tilda_delaem_sayt_vizitku_s_nulya/
- https://Delen.ru/servisy-i-uslugi/konstruktory-sajtov/lendingi-na-konstruktore-tilda.html
- [https://the-accel.ru/instruktsiya-kak-sdelat-lending-dlya-onlayn-shkolyi-bez-dizaynera-i-programmista/]
Итоги
Как видно из примеров выше, проекты на Тильда продвигаются в поисковых системах. Когда появился данный конструктор, ему сразу поставили клеймо «только для лендингов и контекстной рекламы, для SEO не годится». Нам в агентстве Result Plus было интересно проверить правдивость этого высказывания.
Мы разобрались, попробовали и поняли, что Тильда – отличный инструмент для создания и продвижения большинства типичных проектов. Я не фанат данного конструктора, мне просто нравятся его возможности для реализации и закрытия бизнес-потребностей. Я ничего не имею против других CMS (Bitrix, Modx, WordPress, OpenCart, Joomla и т.д.), наоборот, если они способны решить поставленные задачи, мы обязательно выберем их. Но если Тильда может решить задачи бизнеса быстро, качественно и по доступным ценам, то почему бы не использовать ее?





































